Table of Contents
UTILISER DES BALISES DE SÉLECTION #
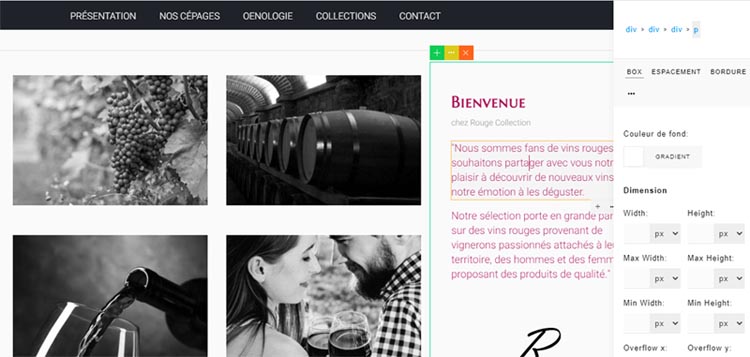
Personnalisez vos blocs et contenus. Les balises, situées au-dessus de la ligne d’outils, permettent de sélectionner tout ou partie d’un bloc.
- Cliquez sur l’une des balises pour faire apparaître le cadre de sélection (de couleur orange).
- Puis, gérez la mise en forme à l’aide des outils de paramètres.

De droite à gauche dans notre exemple, div > div > div > p
p – sélectionne le paragraphe.
- div – sélectionne dans le bloc colonne la partie texte.
- div – sélectionne dans le bloc colonne la partie texte et image (illustrée d’un R.).
- div – sélectionne tout le bloc ligne.
EXEMPLE DE MISE EN FORME SUR BALISE <p> ET <div> #
Vous allez appliquer une couleur de remplissage à la sélection.
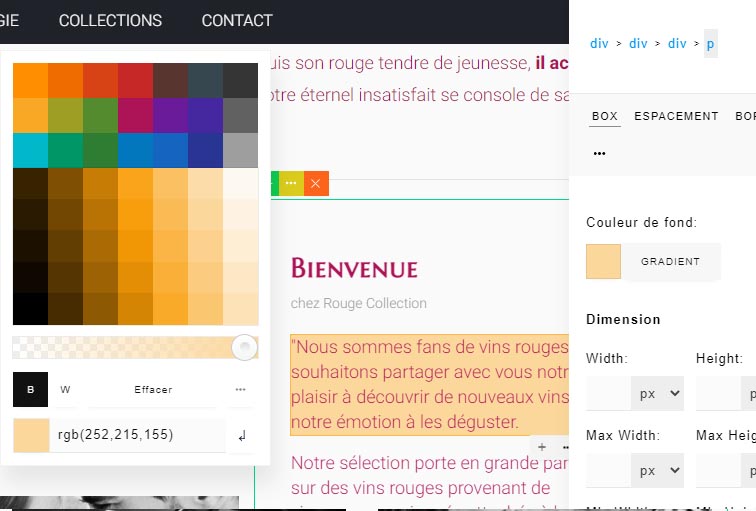
a/ paragraphe sur fond orange.
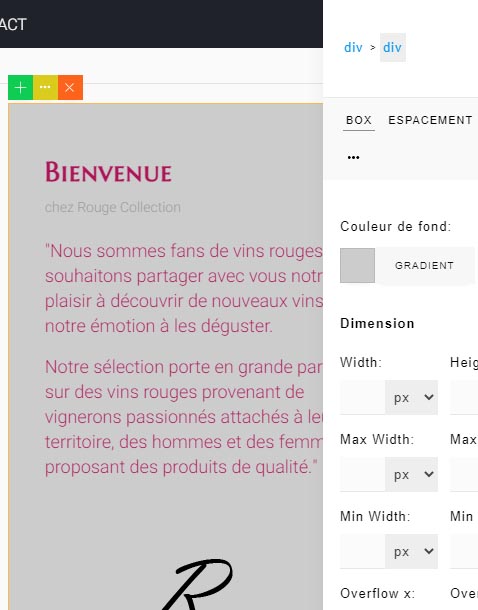
b/ colonne sur fond gris.
a/ sur balise p.
- Cliquez sur la balise p.
- Cliquez sur l’outil BOX.
- Puis, cliquez dans la zone Couleur de fond.
- Et choisissez la couleur qui convient.
(au besoin, cliquez sur Effacer pour supprimer la couleur).

b/ sur balise div.
- Cliquez sur la balise div (2ème div) pour sélectionner le bloc colonne.
- Puis, à partir de l’outil BOX, cliquez dans la zone Couleur de fond.
- Et choisissez la couleur qui convient.

À noter #
Autres balises que vous pourriez rencontrer :
h1, h2, h3, … – sélectionne titre et sous-titre.
img – sélectionne l’image.
span – sélectionne un texte associé à un style.
a – sélection un texte associé à un lien de redirection.
ul/li – sélectionne tout ou partie d’une liste.
hr – sélectionne une ligne de séparation.