Table of Contents
L’Éditeur WIZINET vous propose différentes façons d’ajouter des boutons de redirection dans vos pages soit en utilisant des blocs de boutons prédéfinis soit en ajoutant un bouton à l’intérieur d’un bloc de paragraphe ou d’image.
AJOUTER UN BLOC DE BOUTON PRÉDÉFINI #
- Cliquez sur le bouton
 .
. - Cliquez sur la catégorie Boutons.
- Faites glisser dans la page le bloc qui convient.
- Gérez la mise en forme du bouton.
- Enregistrez votre page en cliquant sur
 .
.
AJOUTER UN BOUTON DANS UN BLOC #
Pour ajouter directement un bouton dans un bloc de paragraphe ou d’image,
- Cliquez sur le texte pour activer le bloc.
- Cliquez sur le bouton Ajouter
 , situé au-dessus du bloc.
, situé au-dessus du bloc. - Puis, cliquez sur l’option BOUTON.

- Gérez la mise e forme du bouton.
- Enregistrez votre page en cliquant sur
 .
.
METTRE DEUX BOUTONS CÔTE À CÔTE #
Servez-vous du code HTML d’un bouton pour coller un nouveau bouton de redirection à côté.
- Cliquez dans le bloc pour le rendre actif.
- Cliquez sur le bouton Plus
 , situé à droite du bloc.
, situé à droite du bloc. - Puis, cliquez sur l’option HTML.
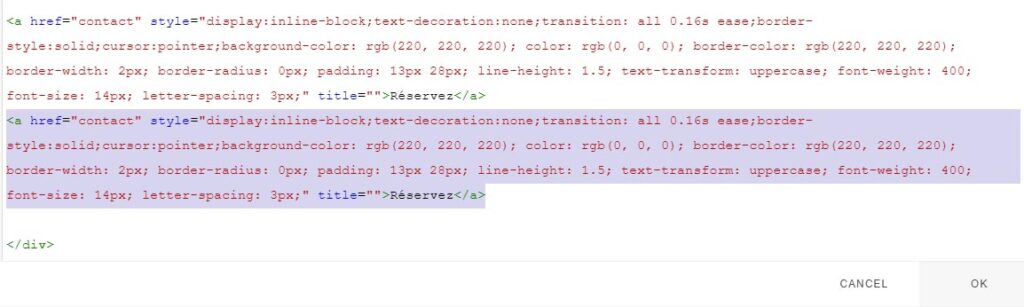
- Sélectionnez dans le code la partie concernant le bouton de redirection entre <a href=… et …>Réservez</a> comme indiquée ci-dessous et faites un Ctrl+C pour copier la sélection.

- Puis, cliquez juste après votre sélection, faites un espace et collez le code juste après.
- Validez en cliquant sur OK.
- Modifiez le texte du bouton obtenu.
- Enregistrez votre page en cliquant sur
 .
. 
À lire aussi #
Pour gérer la mise en forme des bouton, voir BOUTON – Gérer le design des boutons.
Pour ajouter un lien, voir BOUTON – Gérer un lien de redirection.