Table of Contents
ARRONDIR LES ANGLES #
- Cliquez sur le bloc avec une couleur de fond pour l’activer.
- Cliquez sur le bouton
 , option PARAMÈTRES.
, option PARAMÈTRES. - Sélectionnez la balise < div > qui convient.
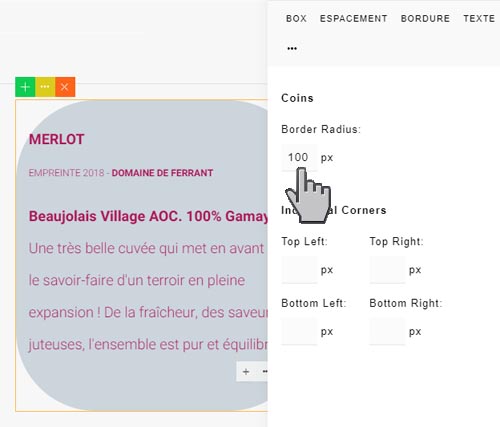
- À partir du menu, cliquez sur le bouton
 et choisissez la catégorie COINS.
et choisissez la catégorie COINS. - Dans la zone Border Radius, saisissez 100 px.

AUTRES EXEMPLES #

Superposition de deux couleurs de fond, coins arrondis.
Caractéristique balise : div > div > div > p.
Sélection du 2ème < div >.
Catégorie BOX, Couleur de fond rgb(204,204,204).
Catégorie COINS, zone Individual Corners,
– Top Left, 500 px.
– Top Right, 200 px.
– Bottom Left, 200 px.
– Bottom Right, 500 px.

Superposition de deux couleurs de fond, coins arrondis.
Caractéristique balise : div > div > img.
Sélection du 2ème < div >.
Catégorie BOX, Couleur de fond rgb(209,176,169).
Catégorie COINS, zone Individual Corners,
– Top Left, 150 px.
– Top Right.
– Bottom Left, 150 px.
– Bottom Right, 150 px.