Utilisez les paramètres de contenu, catégorie BORDURE, pour ajouter des encadrements à vos texte ou à vos images.
AJOUTER UN ENCADREMENT #
- Cliquez dans le texte l’image pour l’activer.
- Cliquez sur le Bouton
 , option PARAMÈTRES.
, option PARAMÈTRES. - À partir de la zone de paramètres, sélectionnez le bloc en cliquant sur la balise <div> qui convient.
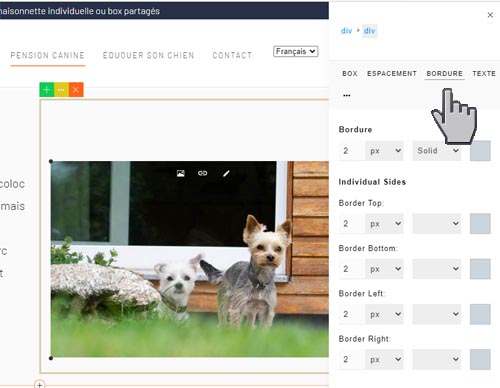
- Puis, cliquez sur la catégorie BORDURE.

- Dans la zone Bordure,
– saisissez une épaisseur de 2 px.
– choisissez un type de trait Solid.
– et dans la case Couleur Bordure, sélectionnez dans la palette la couleur qui convient.
Vous pouvez également personnaliser vos encadrements en choisissant pour chaque bordure les options d’épaisseur, de trait et de couleur dans la zone Individual Sides.
EXEMPLES DE STYLE DE BORDURE ET ENCADREMENT #

Cadre sur bloc colonne contenant espaceur et titre.
Sélection de la balise < div > qui convient.
Zone Bordure
• Épaisseur du trait 1px.
• Type de trait Solid.
• Couleur de la bordure rgba(0,184,201,0.3).

Cadre sur titre comprenant texte en couleur.
Sélection de la balise < span > qui convient.
Zone Bordure
• Épaisseur du trait 12px.
• Type de trait Solid.
• Couleur de la bordure : rgb(188,148,94).

Bordures de séparation verticale.
Sélection de la balise < div > qui convient.
Zone Individual Sides
• Border Left
Épaisseur 1px, style de trait Dotted, couleur rgb(0,184,201).
• Border Right
Épaisseur 1vh, style de trait Solid, couleur rgb(174,174,174).

Cadre sur bloc colonne et sur titre.
Bloc colonne
Sélection de la balise < span > qui convient.
Zone Bordure
• Épaisseur du trait 1px.
• Type de trait Dashed.
• Couleur de la bordure : rgb(173,20,87).
Bloc Titre
Sélection de la balise < h4 >.
Zone Individual Sides
• Épaisseur Border Bottom 1vh.
• Type de trait Solid.
• Couleur de la bordure : rgb(173,20,87).
À noter #
L’épaisseur des traits peut varier en fonction du support sur lequel s’affiche votre site (PC ou téléphone mobile). C’est pourquoi l’Éditeur WIZINET propose plusieurs unités de mesure :
px : unité absolue. L’élément reste fixe.
em : unité relative par rapport à l’élément parent.
vw : unité relative par rapport à la largeur de la fenêtre.
vh : unité relative par rapport à la hauteur de la fenêtre.
À lire aussi #
Pour utiliser les balises de sélection dans les paramètres, voir BLOC – Utiliser les paramètres de contenu.