INSÉRER UNE LIGNE DE SÉPARATION #
Utilisez le bloc de ligne de séparation pour donner encore plus de visibilité à vos contenus.
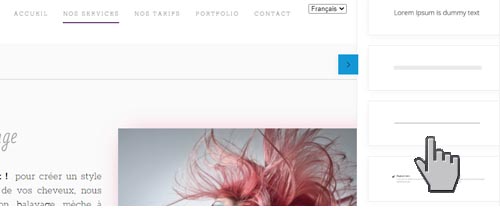
- Cliquez sur le bouton
 , situé à droite de l’écran.
, situé à droite de l’écran. - Et à partir de la catégorie Basic, faites glisser le bloc de ligne de séparation.

MODIFIER L'ASPECT DE LA LIGNE #
Servez des paramètres de contenu pour donner un style à vos lignes de séparation. Dans cet exemple, la ligne est limitée à 50px de long, épaisseur du trait 3px, couleur rose.

- Cliquez sur la ligne pour la rendre active.
- Cliquez sur le bouton Plus
 , option PARAMÈTRES.
, option PARAMÈTRES. - À partir de la catégorie BOX,
zone Width, saisissez 50px. - À partir de la catégorie BORDURE,
zone Border Top, saisissez 3px, et dans dans le carré couleur, choisissez la couleur qui convient.
Quelques exemples de style de Séparateur #

Bloc Séparateur.
1/ Choisissez la catégorie BORDURE.
2/ Dans la zone Individual Sides, Border Top :
Épaisseur 1px, Style de trait Dotted, Couleur rgb(102,46,0).
3/ Dans la zone Individual Sides, Border Bottom :
-Épaisseur 1px, Style de trait Solid, Couleur rgb(55,71,79).

Bloc Séparateur.
1/ Choisissez la catégorie BORDURE.
2/ Dans la zone Individual Sides, Border Top :
Épaisseur 1vw, Style de trait Dotted, Couleur rgba(0,186,204,0.5).
À noter #
L’épaisseur des traits peut varier en fonction du support sur lequel s’affiche votre site (PC ou téléphone mobile). C’est pourquoi l’Éditeur WIZINET propose plusieurs unités de mesure :
px : unité absolue. L’élément reste fixe.
em : unité relative par rapport à l’élément parent.
vw : unité relative par rapport à la largeur de la fenêtre.
vh : unité relative par rapport à la hauteur de la fenêtre.
À lire aussi #
Pour aller plus loin dans les paramètres de contenu, voir BLOC – Utiliser les paramètres de contenu.