Les boutons cliquables sont des boutons illustrés d’un texte et munis d’un lien permettant d’informer le visiteur qu’il va être redirigé vers une page ou un emplacement de votre choix s’il clique sur le bouton.
INSÉRER UN BOUTON CLIQUABLE #
- Cliquez sur le bouton
 , situé à droite de l’écran.
, situé à droite de l’écran. - Cliquez sur la catégorie Boutons et faites glisser l’un des blocs dans la page.
- Double-cliquez sur le texte du bouton pour le modifier.
PERSONNALISER LE DESIGN DU BOUTON #
Vous pouvez personnaliser tous les boutons texte, pour cela,
- Cliquez sur le bouton texte pour l’activer.
- Cliquez sur le bouton Éditer Bouton
 .
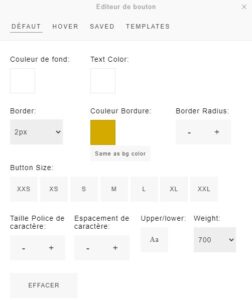
. - Et dans la catégorie DÉFAUT, choisissez les options qui conviennent.

AJOUTER UN EFFET SURVOL #
L’effet survol est la façon dont le bouton s’affiche lorsque la souris survole le bouton. Cette effet donne un côté dynamique tout en assurant le visiteur qu’il va bien cliquer sur le bouton.
- Cliquez sur le bouton texte pour l’activer.
- Cliquez sur le bouton Éditer Bouton
 .
. - Et dans la catégorie HOVER, choisissez les options qui conviennent.
EXEMPLE DE MISE EN FORME #
Mise en forme DÉFAUT

Couleur de fond : rgb(212,170,0).
Text Color : W.
Border : 2px.
Couleur Bordure : cliquez sur Same as bg color.
Border Radius : cliquez sur le bouton ![]() jusqu’à obtenir la forme qui convient.
jusqu’à obtenir la forme qui convient.
Mise en forme HOVER

Couleur de fond : rgba(0,0,0,0).
Text Color : W.
Couleur Bordure : rgb(212,170,0).
À noter #
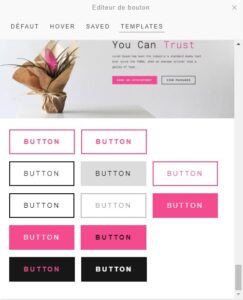
Facile et rapide à utiliser, l’éditeur de bouton vous propose également une liste de boutons au design prédéfini regroupés dans la catégorie TEMPLATES.

À lire aussi #
Pour enregistrer les mises en forme de vos boutons, voir BOUTON – Enregistrer vos boutons.
Pour ajouter un lien, voir BOUTON – Gérer un lien de redirection.