Ancrer une position dans la page #
Ajouter une ancre dans un bouton de redirection ou à une image cliquable permet de rediriger le visiteur à un emplacement très précis de la page destination.
Cette ancre, ou identifiant, doit être placée
Étape 1 : dans la zone URL du bouton de redirection.
Étape 2 : à l’endroit qui convient dans le code HTML de la page destination.
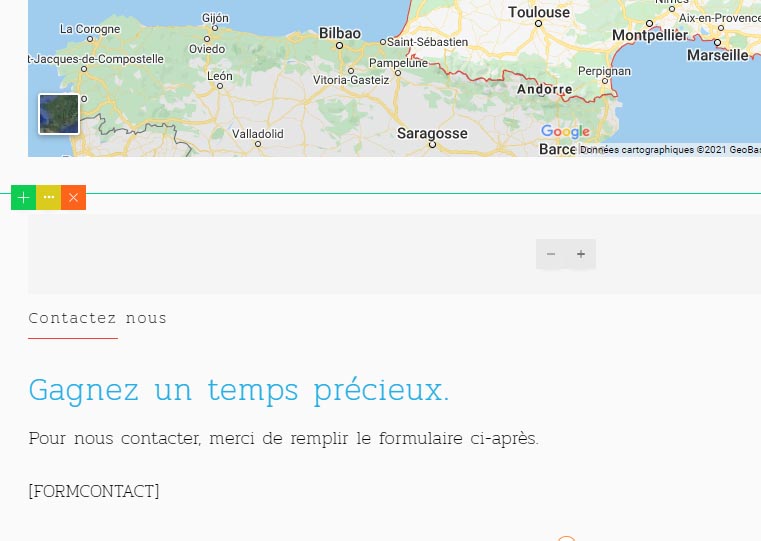
Dans notre exemple, le bouton de redirection est situé en page ACCUEIL et l’ancre sera placée dans la page CONTACTEZ-NOUS à hauteur du formulaire de contact, (lequel se trouve en milieu de page sous le bloc de localisation Google Maps).

Étape 1. Compléter l’URL du bouton de redirection.
- Cliquez sur le bouton pour l’activer.
- Puis, cliquez sur la bouton Lien.
- Dans la zone URL, remplacez contact par contact#formulaire, (formulaire étant l’identifiant choisi pour notre exemple).
- Validez en cliquant sur Ok.
- Cliquez sur
 .
.
Étape 2. Placer l’identifiant dans la page de destination.
- À partir du bloc formulaire votre page CONTACTEZ-NOUS, cliquez sur le bouton Plus
 , option HTML.
, option HTML. - Et saisissez comme première ligne de code
 .
. - Validez votre code en cliquant sur Ok.
- Cliquez sur
 .
.
À noter #
L’identifiant prend le nom que vous choisissez vous-même.
Dans l’URL d’un bouton ou d’une image, l’identifiant est précédé du signe # (dièse).
Dans le code HTML, l’identifiant est entouré de “ ” (guillemets anglaises).
À lire aussi #
Pour apprendre à utiliser l’éditeur de bouton.
Voir BOUTON – Gérer le design des boutons.
Pour ajouter un lien, voir BOUTON – Gérer un lien de redirection.