En général, trois zones structurent une page de site : l’en-tête, le corps de la page et le pied de page. Ce dernier demande un soin particulier pour la clarté et mise en avant des éléments qui le composeront. Il est situé en bas de page et est identique sur toutes les pages du site.
Le pied de page est entièrement modulable. Il peut être composé de blocs de une ou de plusieurs colonnes comme celui proposé par défaut dans la page Home.

Servez-vous du pied de page par défaut en remplaçant le texte ou bien disposez librement vos éléments dans les colonnes (voir les exemples ci-dessous) et utiliser des éléments provenant des blocs prédéfinis. Ex catégorie Basic, ligne de séparation, pictos réseaux sociaux, carte de localisation Google Maps, etc…
Voici les éléments qui peuvent apparaître dans un pied de page.
– vos coordonnées.
– les rubriques sous forme de lien de redirection.
– les pictos de réseaux sociaux.
– votre logo.
– un lien de redirection pour les mentions légales.
– une courte présentation de votre établissement, de vos services, etc…
– une carte de localisation Google maps.
– Une image de votre établissement.
EXEMPLES DE PRÉSENTATION DE PIED DE PAGE #
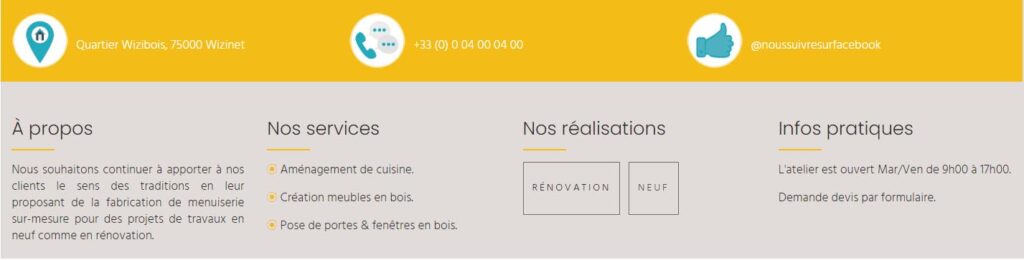
Exemple 1 #

Pied de page comprenant :
• un bloc de ligne de 3 colonnes, couleur de fond jaune, image et texte dans chaque colonne.
• un bloc de ligne de 4 colonnes, avec : une courte description, la liste des services sous forme de lien de redirection vers les rubriques du menu, des boutons de redirection ouvrant des pages de réalisation dans un autre onglet, des infos complémentaires.
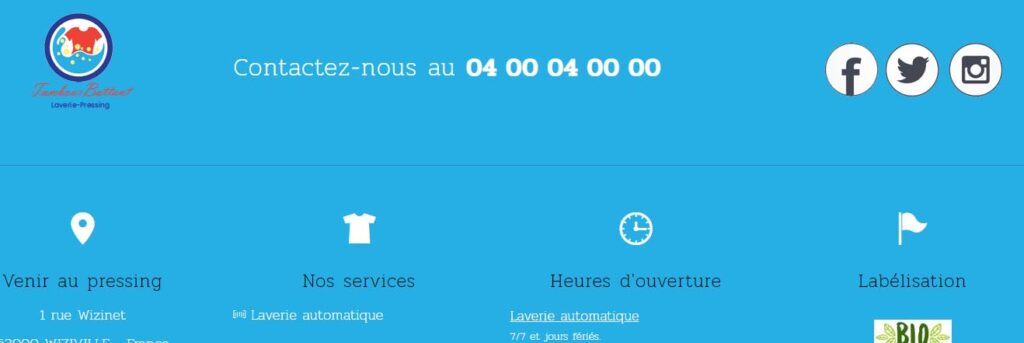
Exemple 2 #

Pied de page comprenant un bloc de ligne de 4 colonnes avec :
• col 1 : logo, courte description et pictos réseaux sociaux.
• col 2 : coordonnées de l’établissement.
• col 3 : liste des services sous forme de lien de redirection vers les rubriques du menu.
• col 4 : insertion d’image (photomontage).
Exemple 3 #

Pied de page comprenant :
• un bloc de ligne de 3 colonnes avec logo, coordonnées, images.
• un bloc ligne de séparation
• un bloc de ligne de 4 colonnes avec coordonnées de l’établissement, infos complémentaires et images.